How to Make Vector Art Out of a Photo
Converting images from one file to another is a basic skill that any designer needs to know. The proficient thing about this is that in that location are enough of tools and tutorials online that will teach you exactly what you demand to know! (Thank you lot, technology!)
Vector images is a common file blazon that designers and advertisers need to master. Later all, this is the preferred format for billboards and other types of ads.
There are a lot of means to convert flat images into vectors. Here are a few ways of doing it.
What is a vector epitome?
To better sympathize what a vector file is, it is important to learn the 2 bones categories of a digital image: raster graphics and vector graphics.
You may already be familiar with a flat or raster graphic. These graphics are .jpg (Articulation Photographic Experts Group), or .png (Portable Network Graphics) file types. Notice that when you zoom in a .jpg or .png image, you'll meet that the image becomes blurry and y'all start seeing fiddling square dots. These dots are chosen pixels. This is the basic foundation of a raster graphic: apartment little dots that class the total picture.
On the other hand, a vector graphic is made up of mathematical formulas rather than apartment, fixed, and solid colored pixels. The formulas create the points, paths, lines, curves, shapes, and colors that you see in a vector paradigm.
The most important attribute of a vector image is that it is infinitely scalable without compromising the quality of the epitome. No matter how shut you lot zoom in, or how large you scale a vector epitome, it will remain smooth. The resolution will likewise remain high! Some common file formats of vector files are .ai (Adobe Illustrator), .eps (Encapsulated PostScript), and .svg (Scalable Vector Graphic).
Where are vector images used?
Vector images are used in branding and press. Nigh logos, icons, and other graphics that you lot run across displayed on websites online are vector images. Most impress jobs you have seen might likewise take been vector images before printing.
What tin can you do with vector images?
Because vector files are resolution independent, they are great for large scale press like banners, signs, and other large format jobs. Vector files are also corking for smaller prints similar concern cards, packaging, and stickers considering even the tiniest details are guaranteed to be abrupt and articulate.
It is generally a good idea to continue graphic assets as vector files because of its smaller file size compared to a raster epitome. You can also update and edit vector files with ease every bit well every bit consign information technology into any other file blazon you demand anytime.
There is a variety of software, both offline and online, that accept the power to export vectors. Some pop professional software are Adobe Illustrator and CorelDRAW. At that place are also open up source and free software like Inkscape and Vectr.
Alternatively, there are a lot of costless vector conversion websites where you lot tin can upload your image and convert them to a vector image. The downside of using free and automatic conversion tools like them is that you volition not become an accurate image. Some include watermarks, while some simply do not produce high resolution vectors.
Hither's our pro tip: Redraw from Sticker Mule converts and upgrades any epitome to a loftier resolution, vector graphic. Redraw eliminates the hassle of tracing, coloring, finetuning, and exporting. Though you may demand to crush out a few bucks, Redraw guarantees that it will catechumen whatsoever image into a loftier-quality vector epitome that is infinitely scalable! And later that, your new poster, sticker, or billboard will be set in no time!
How exercise y'all catechumen .jpg to vector?
Well, if you insist on trying to learn the basics of converting vectors manually, you will need graphic blueprint software such every bit Adobe Illustrator, CorelDRAW, or Inkscape. Some softwares have a smart tool that helps in automating the process, but not all of them do this. However, there are means to accurately, albeit manually, convert flat images into vectors.
- Using the software of your choice, open your flat epitome.
- Create a new layer on acme of the prototype.
- Using the pen tool, trace your prototype to create paths and shapes.
- Apply the color picker to accurately fill in the shapes with the colors of your paradigm.
- Delete or hibernate the raster image that you traced.
- On the File drib down bill of fare, select Consign, and cull SVG.
How do yous convert a pdf to vector?
Converting pdf to vector is like to the steps described higher up but it's easier! Some pdf files preserve the text and have the shapes already defined inside the pdf. Luckily, these may have been preserved for editing.
- Right click on your pdf, and select open in Adobe Illustrator or any software that you are using.
- Using the pick tool, select the shapes, graphics, images, and text you want to convert.
- From the Type menu, select create outlines. This converts all the text to paths and shapes.
- On the File drop downward card, select Export, and cull SVG.
How exercise you convert images to vector in Illustrator?
Adobe Illustrator's image trace feature is one of the quick ways to catechumen a flat epitome into a vector paradigm. Here are the steps:
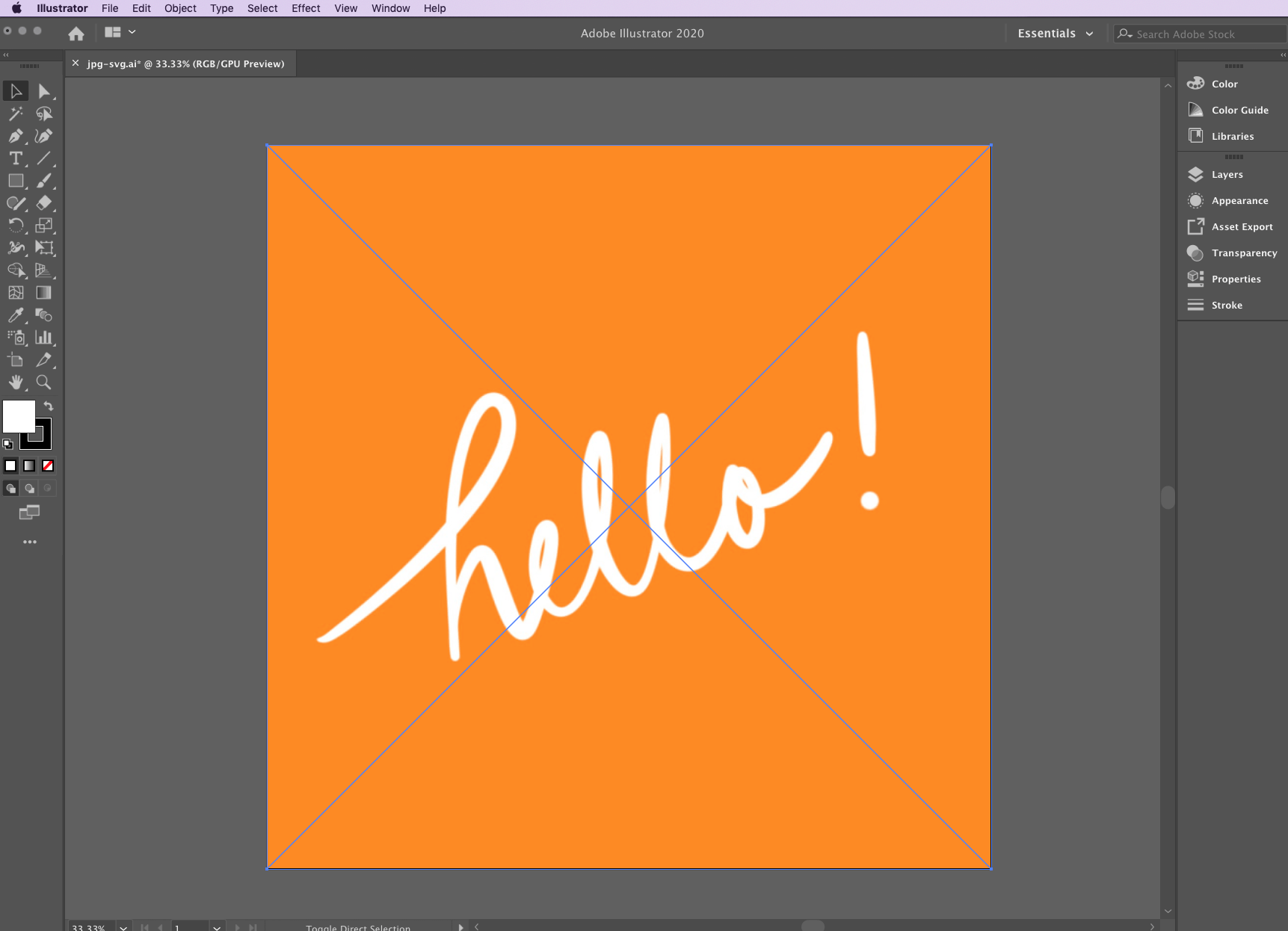
- Open a new document in Adobe Illustrator.
- On the menu bar, click on File, and then Identify. Find the epitome you are converting into a vector, then click on the Place button.

- With the prototype selected using the selection tool, select Image Trace on the Window drop down menu. This will bring up the epitome trace panel. Make certain to tick the Preview checkbox.
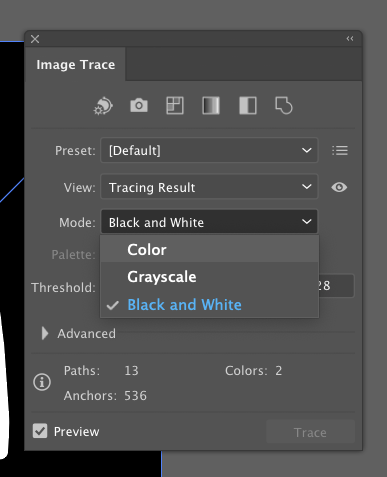
- On the mode drop downward menu, you'll be able to pick between 3 modes: Colors, Grays, and Threshold. Your selection will actuate sliders that have similar functionalities. Select the colour mode if you are converting a colored image.

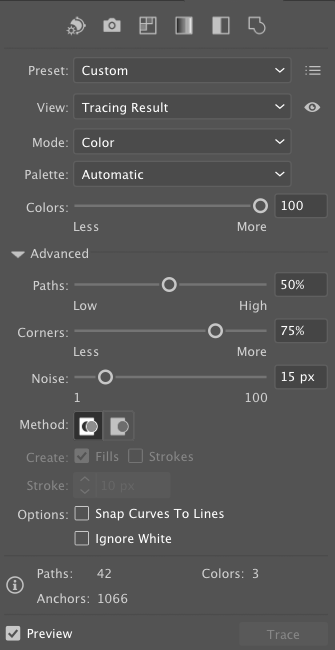
- Toggle the Advanced card to activate more fine tuning options.
- Adjust the Paths slider to ready the number of paths in your pattern. Fewer paths piece of work for designs that are smoother and simpler, and more paths work for more complicated designs. Adjust according to your image'due south complexity.

- Adjust the Corners slider to command the amount of corners on your design. Loftier corners will make the corners of your design sharper, and low corners for more than rounded corners.
- Conform the Racket slider to add or eliminate details of your design. Too low on the slider might eliminate details that are important, and as well high might add together unnecessary details back. Find a expert spot that closely depicts your design.
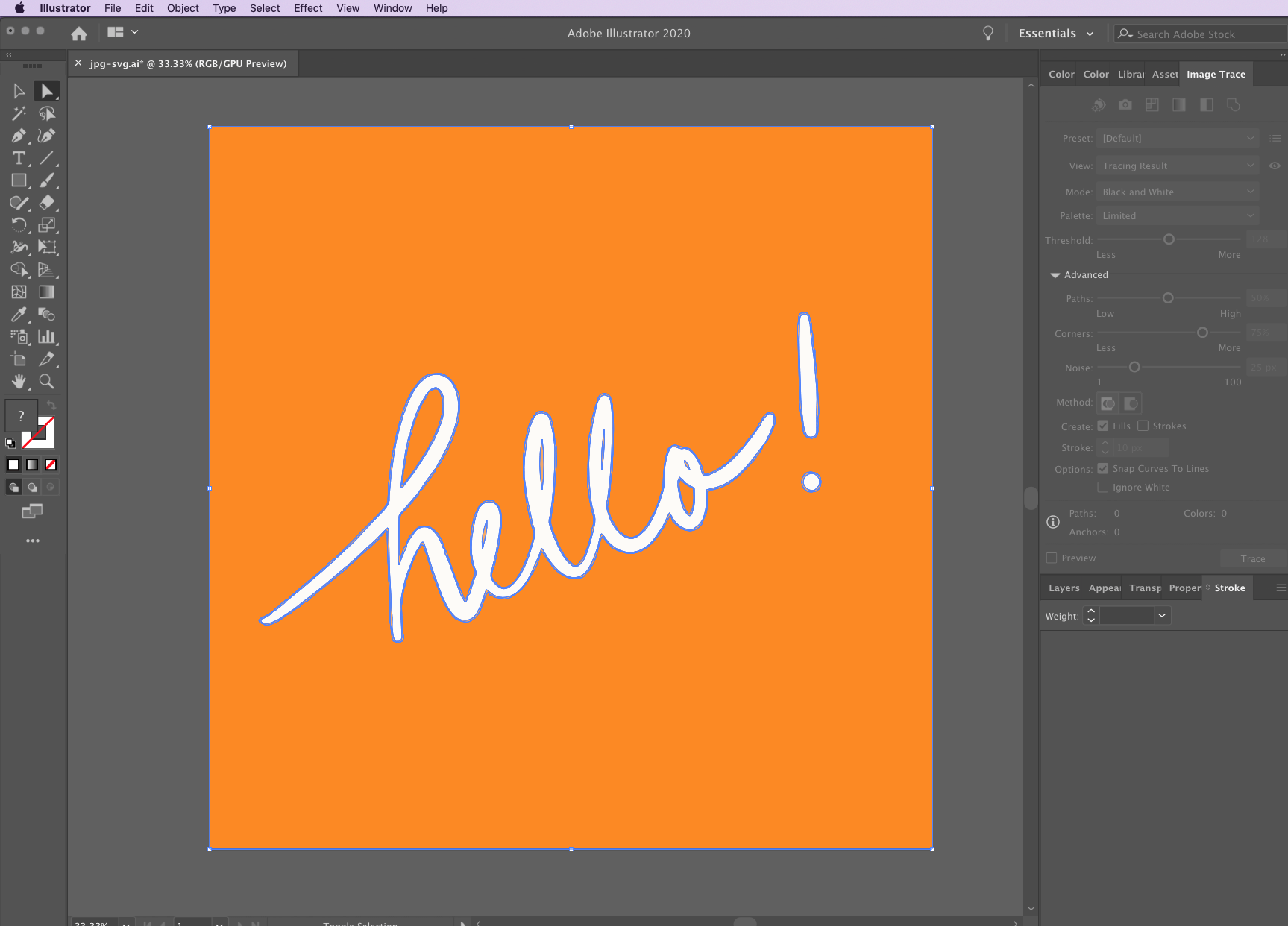
- In one case you recall you're in a good spot, click on Object on the menu bar, so Expand. You lot will now see that your image has been successfully converted into paths.

You have now successfully converted your image into a vector! It can now be scaled infinitely. You can relieve your new vector image into an svg file type past exporting it into an .svg file
How do you convert images to vector in Photoshop?
Since Photoshop was created specifically for photos and raster images, vector images converted using Photoshop volition not be infinitely scalable. You will still end up with a vector file blazon that has a raster image embedded in it.
All the same, you will yet be able to catechumen a .jpg or .png file into a vector file similar an .svg using Photoshop.
- Open your epitome in Photoshop.

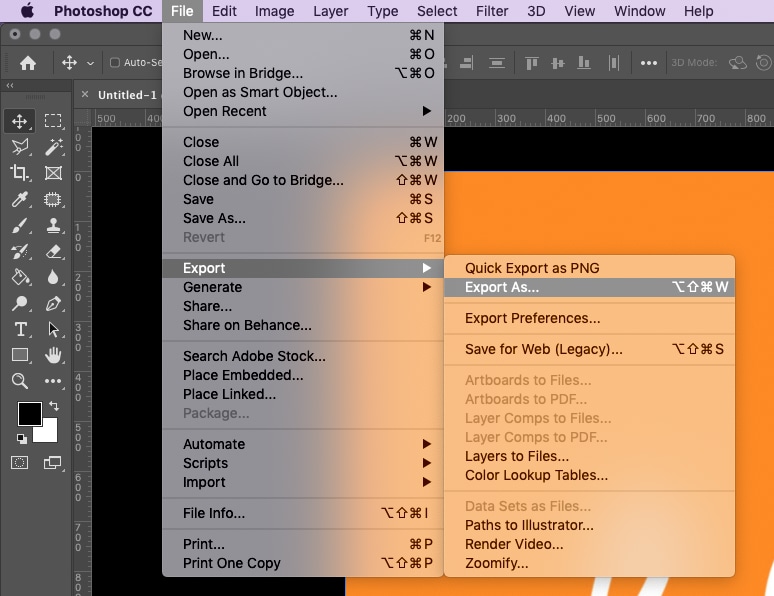
- Go to File, Export, and and then Export As.

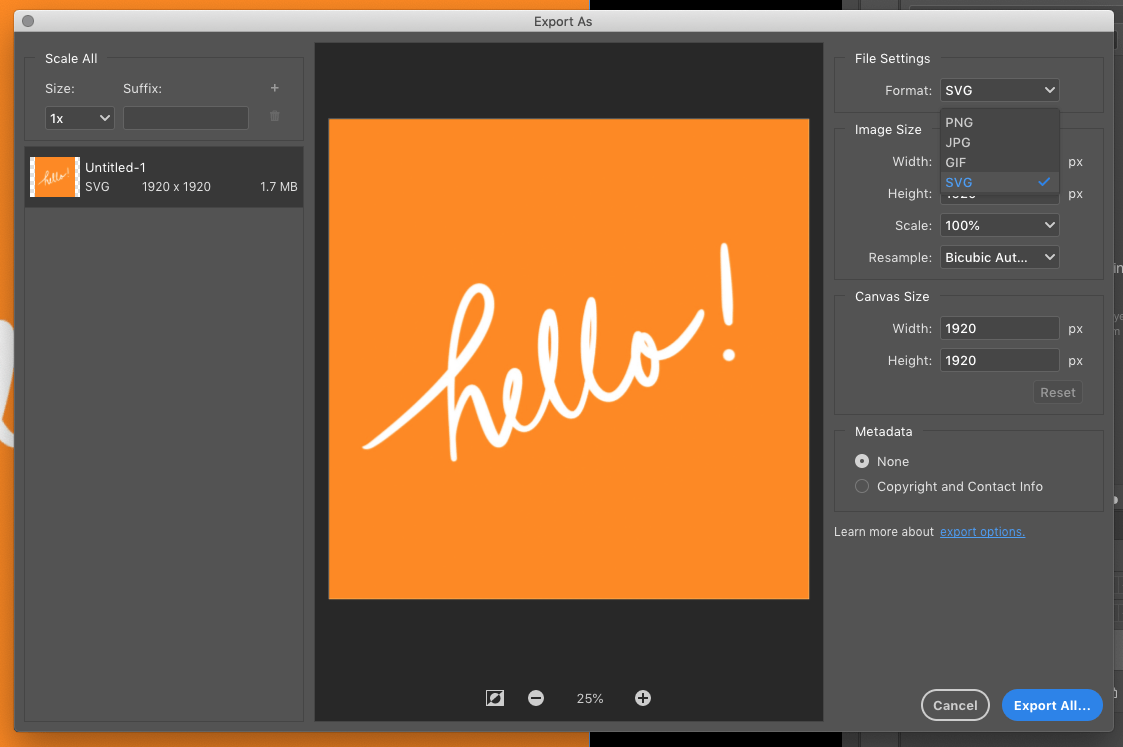
- Choose SVG file type.

- Click export.
Think that although you lot take a vector file, the raster image is just embedded in information technology. Your epitome volition not be infinitely scalable and will all the same have visible pixels when you are scaling upward or down.
How exercise you convert images to vector for free?
There are a lot of websites that convert apartment images to vectors for free. Some of them go equally far every bit giving the user the ability to input the number of color output, every bit well as designating a color palette. One of the best examples is pngtosvg.com.
The downside to this is that bated from the webpage existence heavy because of numerous ads that pop up all over the site, the output creates imperfect and crooked lines. (And be careful with clicking on those ads also! Sometimes, they may lead you to malicious, virus-ridden websites! Yikes!)
The converted vector also creates unnecessary actress shapes. You would still need to download and edit the vector image using software to finetune and clean upwards the vector.
Converting images to vector: Tips from a designer
Hither are some tips on converting a flat prototype into a vector:
- Converting images into vectors works well for images that are uncomplicated, clear, and accept minimal colors.
- When manually tracing, zoom in as close as possible so that you lot are able to follow the lines with amend accuracy.
- Use the colour picker tool when filling in paths and shapes.
- If the software that you are using has avant-garde automatic tracing tools, take advantage of it! You will but spend time fine tuning the result
- If you're non a pro designer, then doing this procedure manually may not yield the best results. Information technology'southward amend to take advantage of online tools like Sticker Mule's Redraw to get that perfect finish!
How practise you catechumen an epitome to a vector without losing quality?
If you have a flat epitome that you want to convert into a loftier resolution vector image, consider using Redraw. It will upgrade any epitome to a high resolution, infinitely scalable, vector graphic.
With Redraw, you volition exist able to increment the quality of whatsoever image, regardless of how complicated it is. With Redraw's flat rate pricing of $xix, you will not have to worry near having the right software, manually tracing, and fine tuning your epitome. Y'all will get to review an online proof to meet what your redraw volition wait like before y'all pay. You will receive an infinitely scalable, high-resolution vector image without all the hassle!
Source: https://www.stickermule.com/blog/how-to-convert-any-image-to-vector
0 Response to "How to Make Vector Art Out of a Photo"
Post a Comment